CSS 全解析实战(四)-CSS 布局
本文共 329 字,大约阅读时间需要 1 分钟。
1 布局简介

-
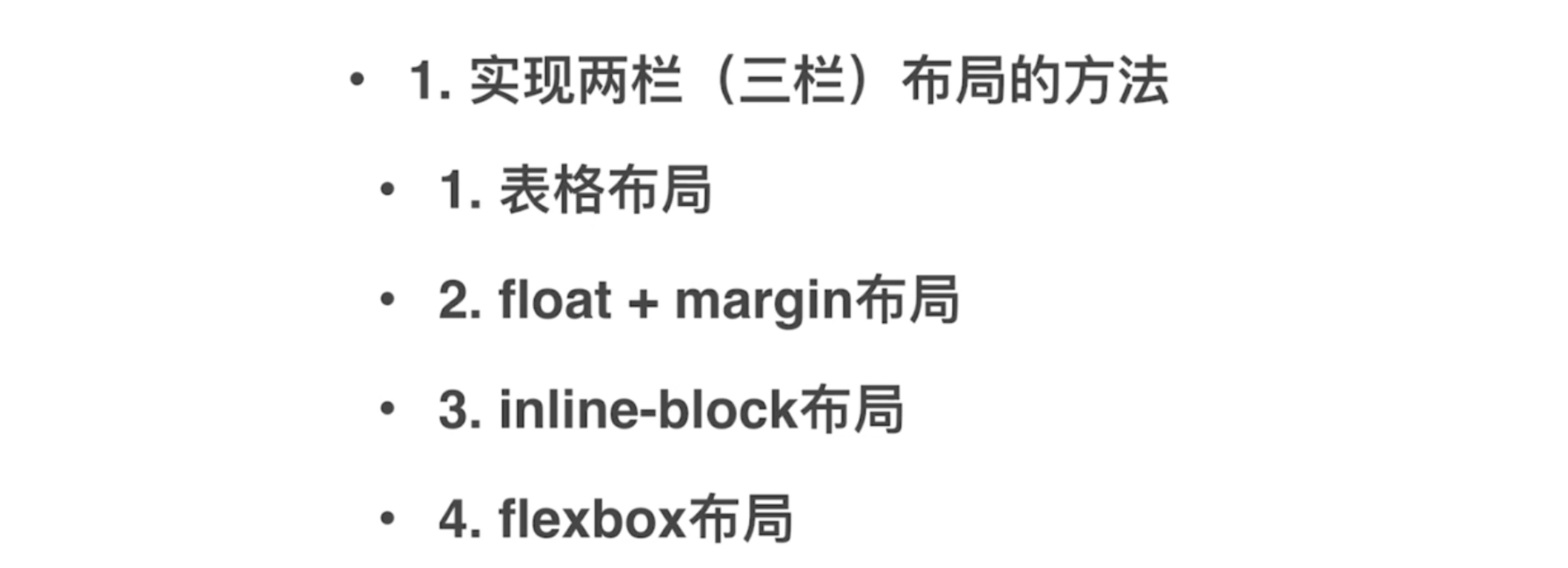
常用布局方法

2 布局方式(表格)

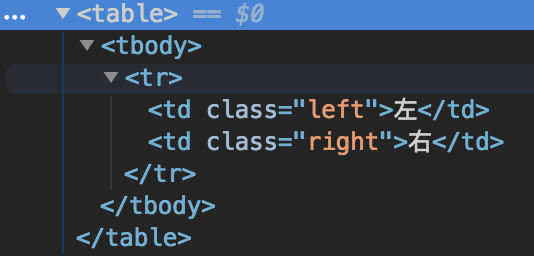
原生表格,已废弃

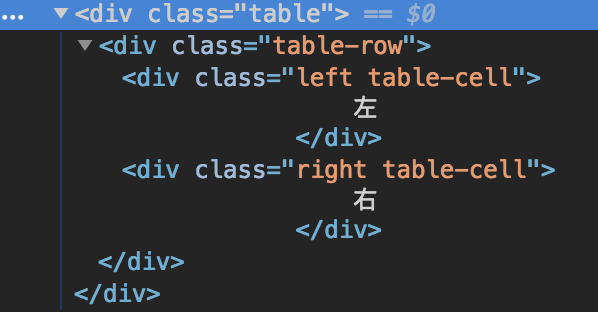
div 实现表格

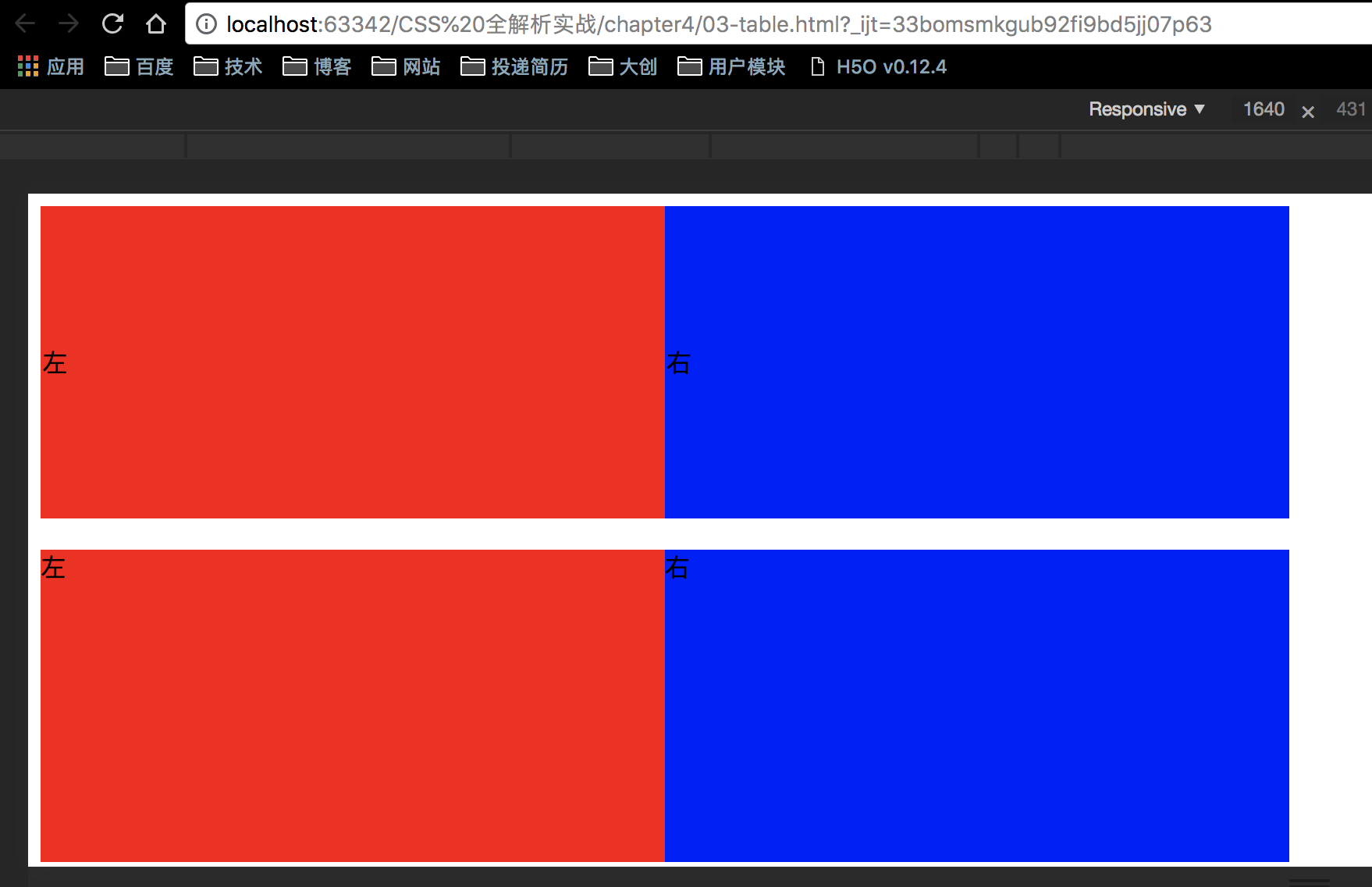
效果相同
3 一些布局属性
-
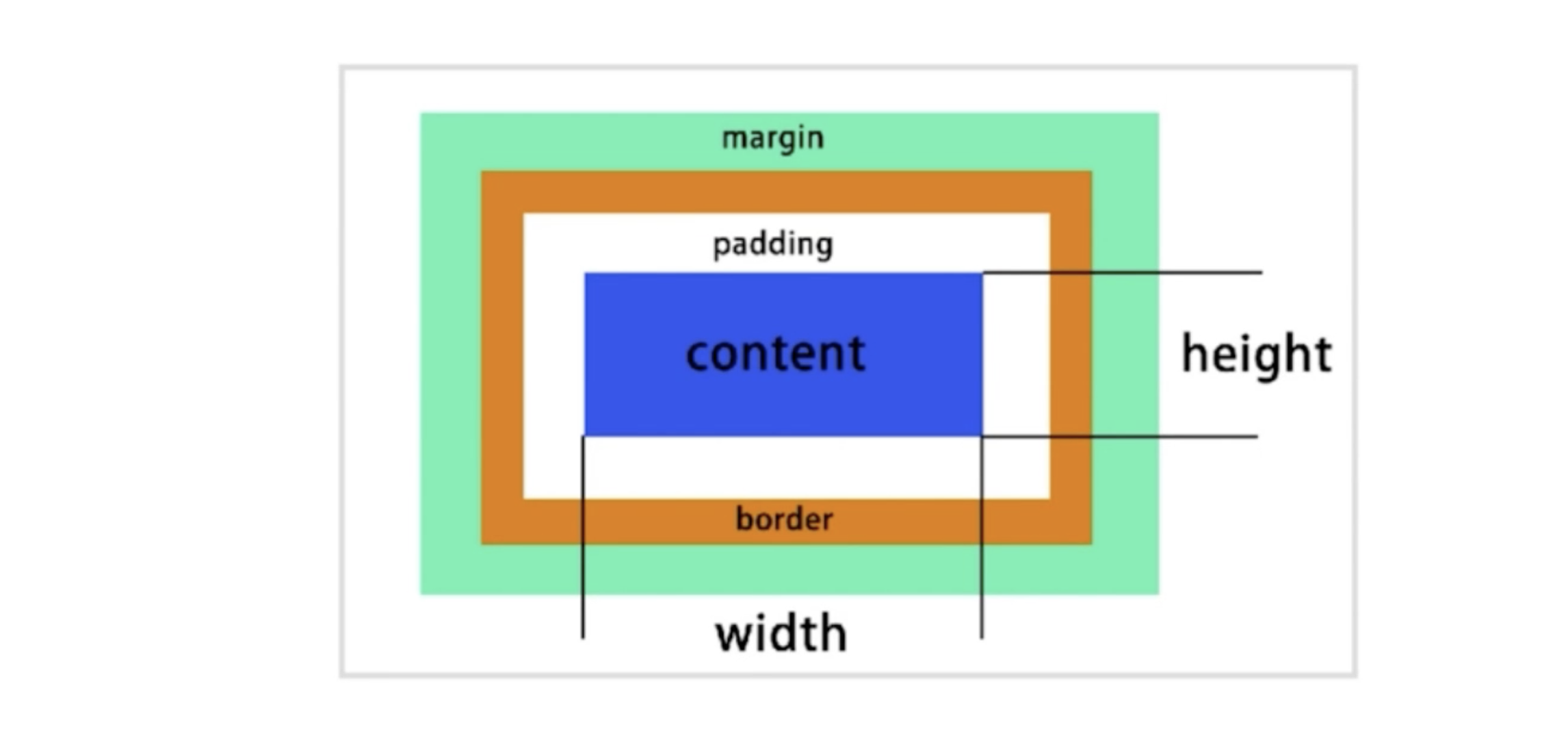
盒模型

content: 文字内容区
padding: 内容区到边框的留白区 border: 边框 margin: 离别的东西的距离 -
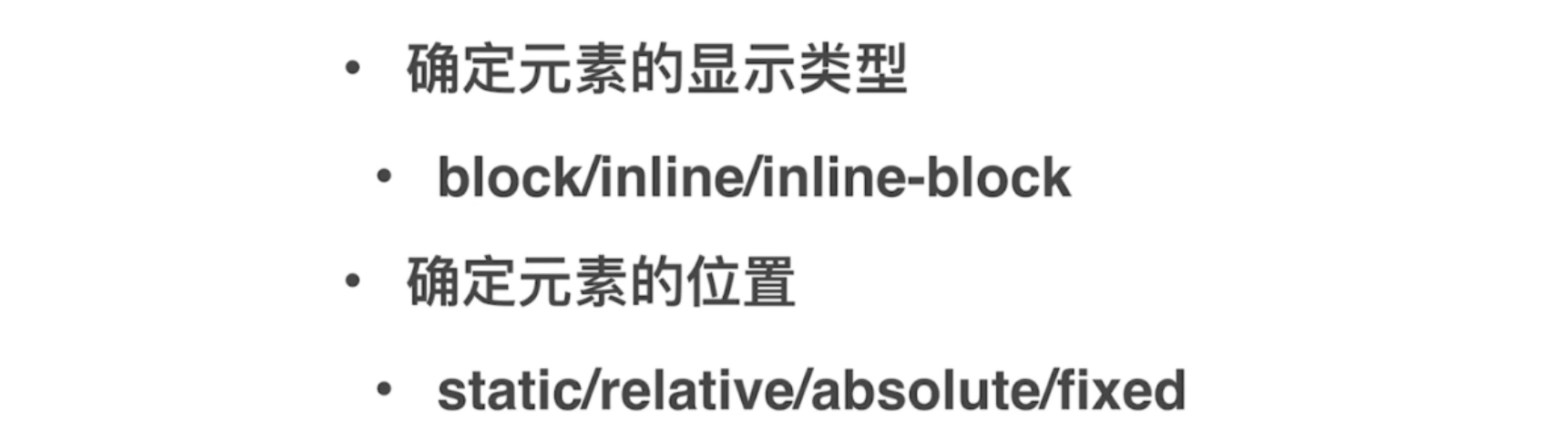
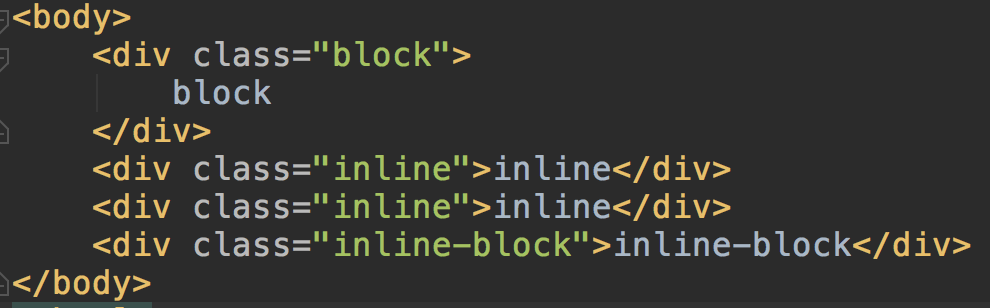
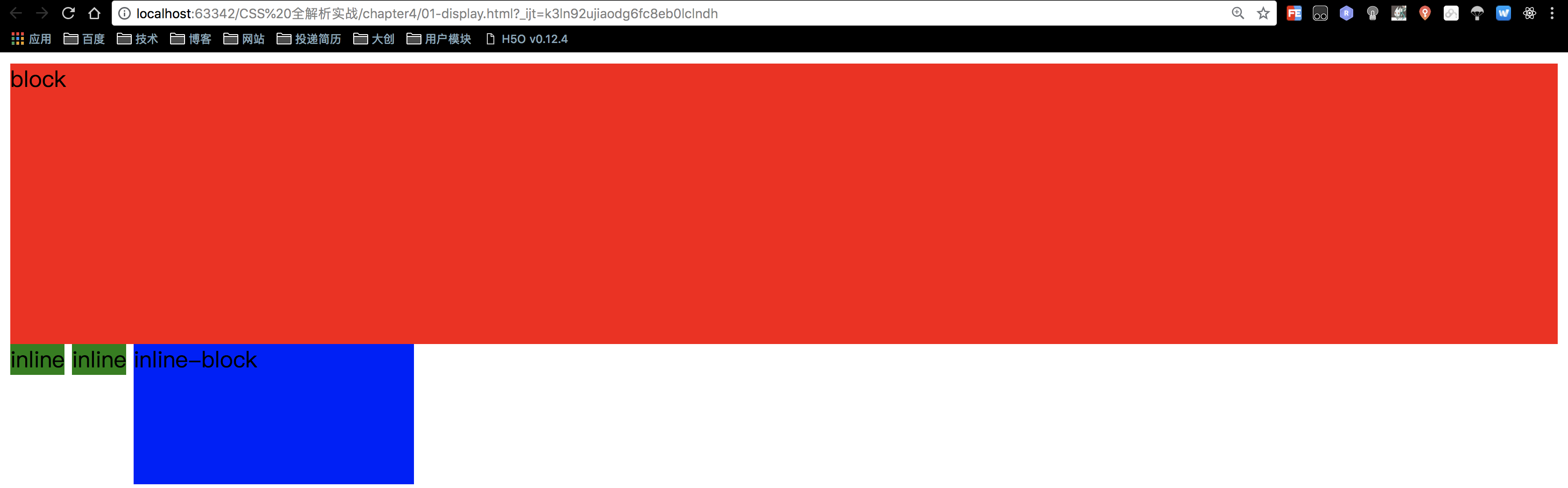
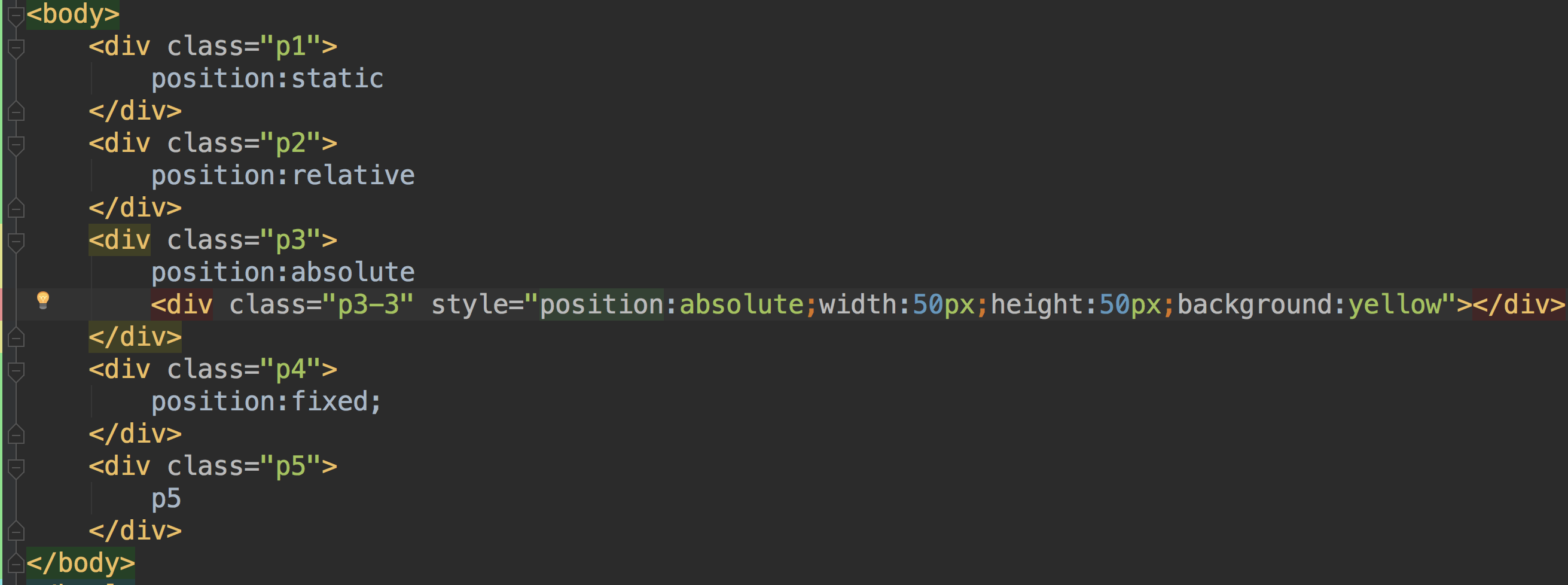
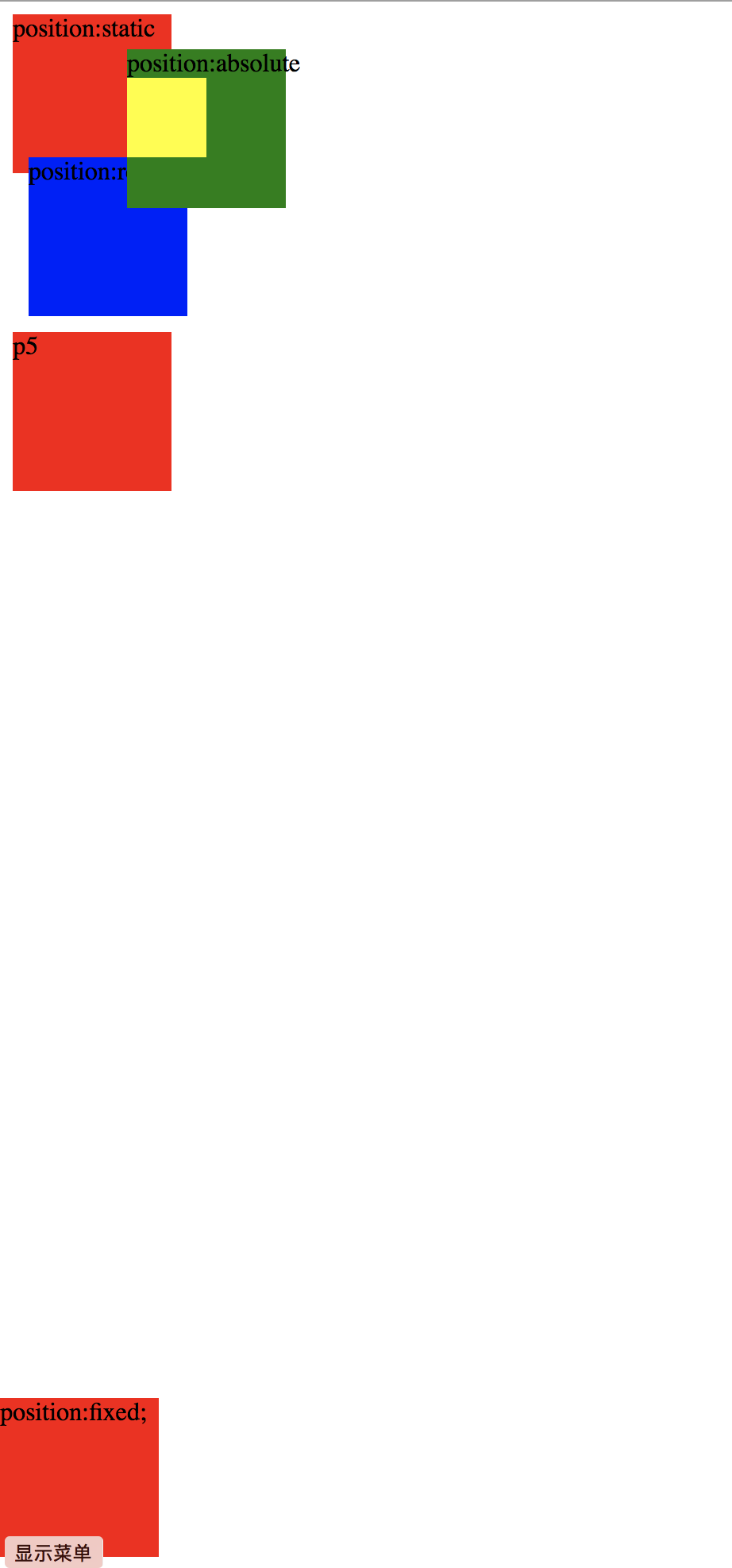
display/position





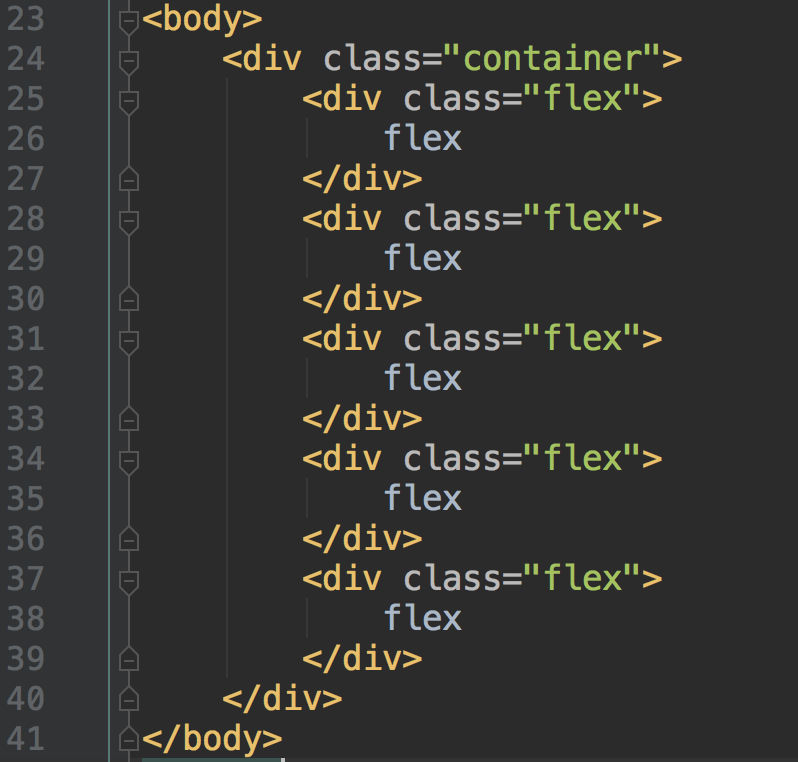
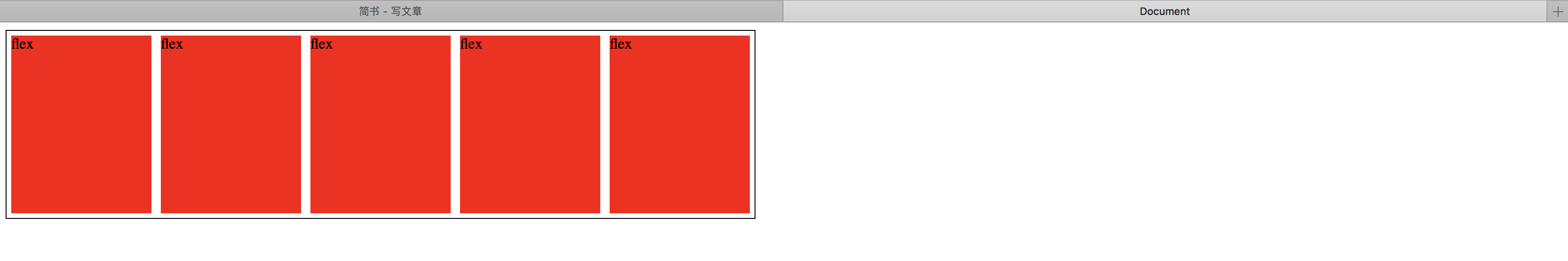
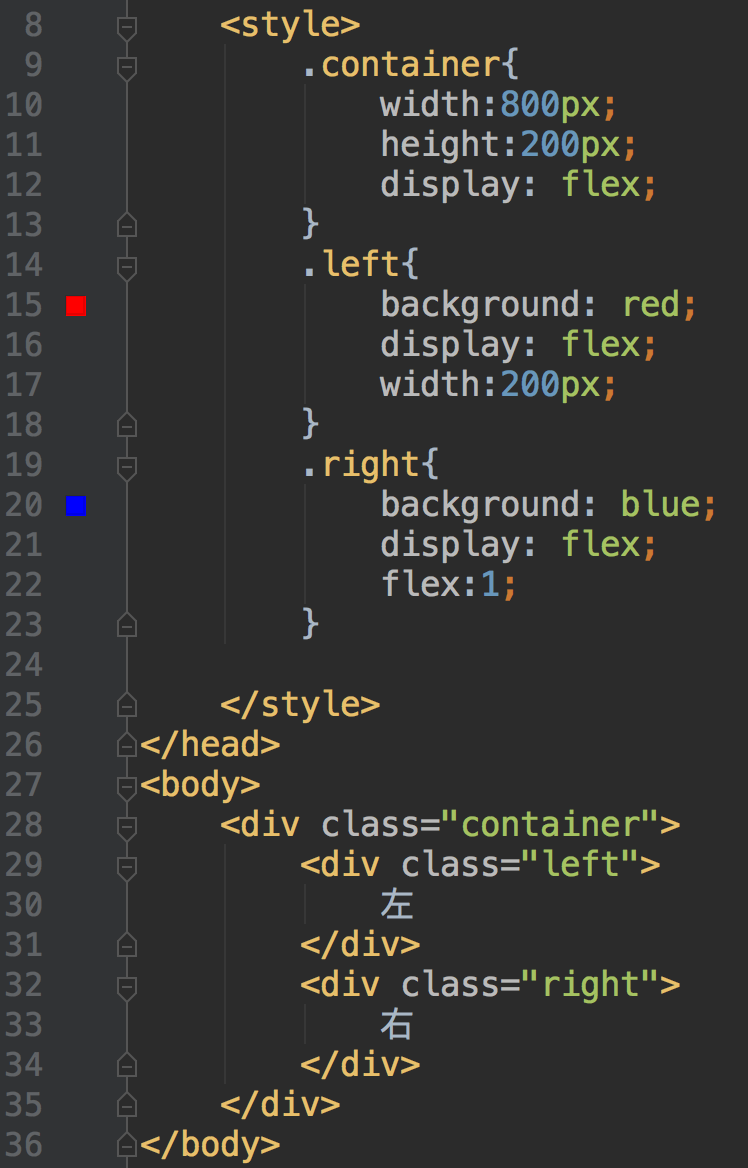
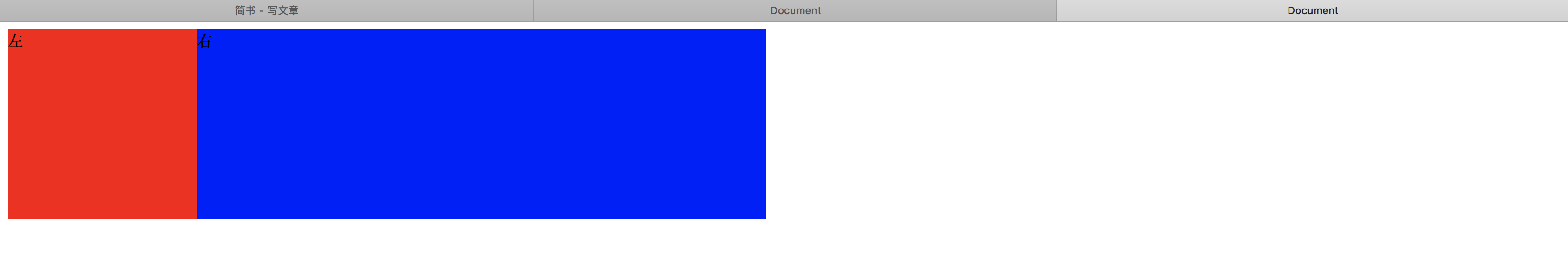
4 flexbox现代布局方式(弹性盒子)





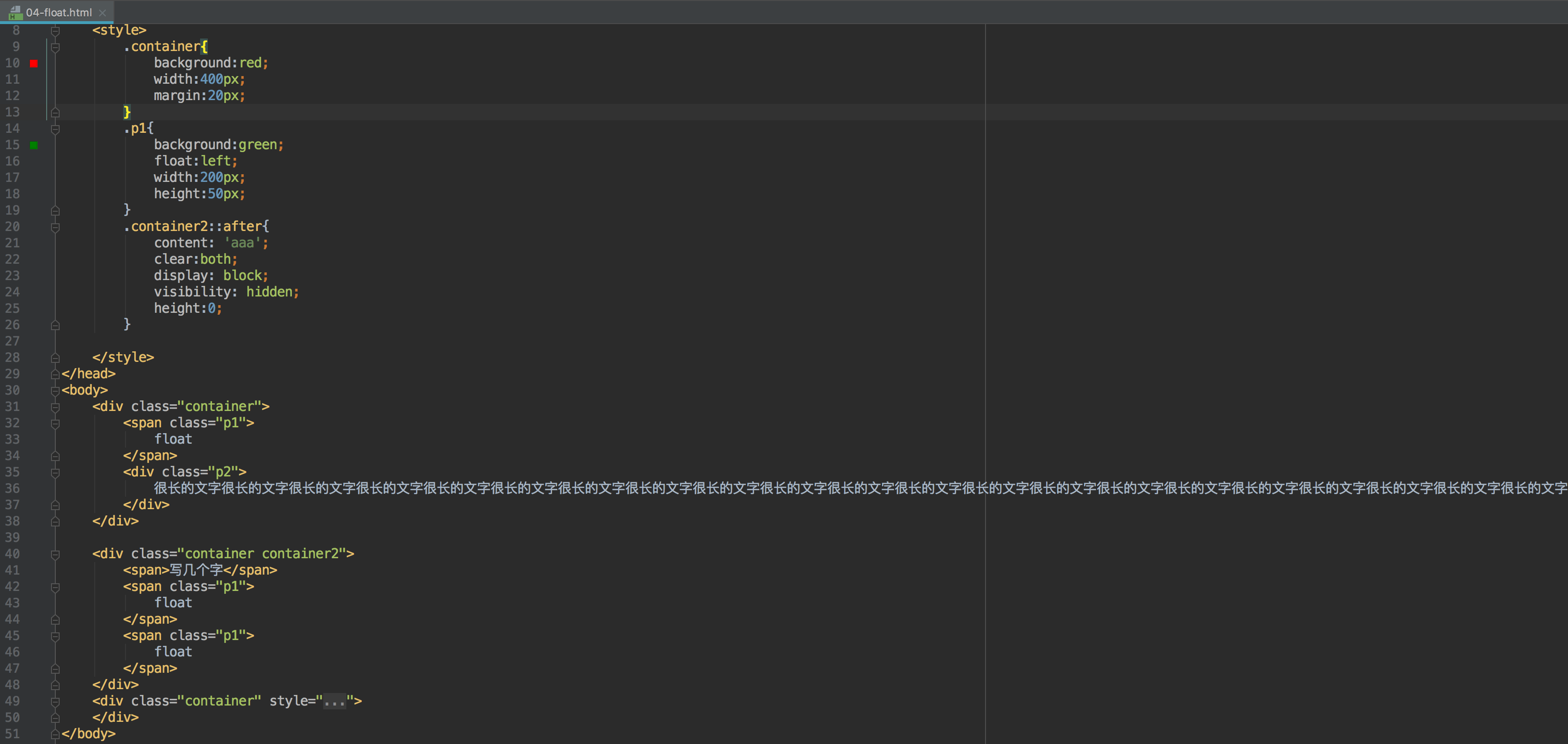
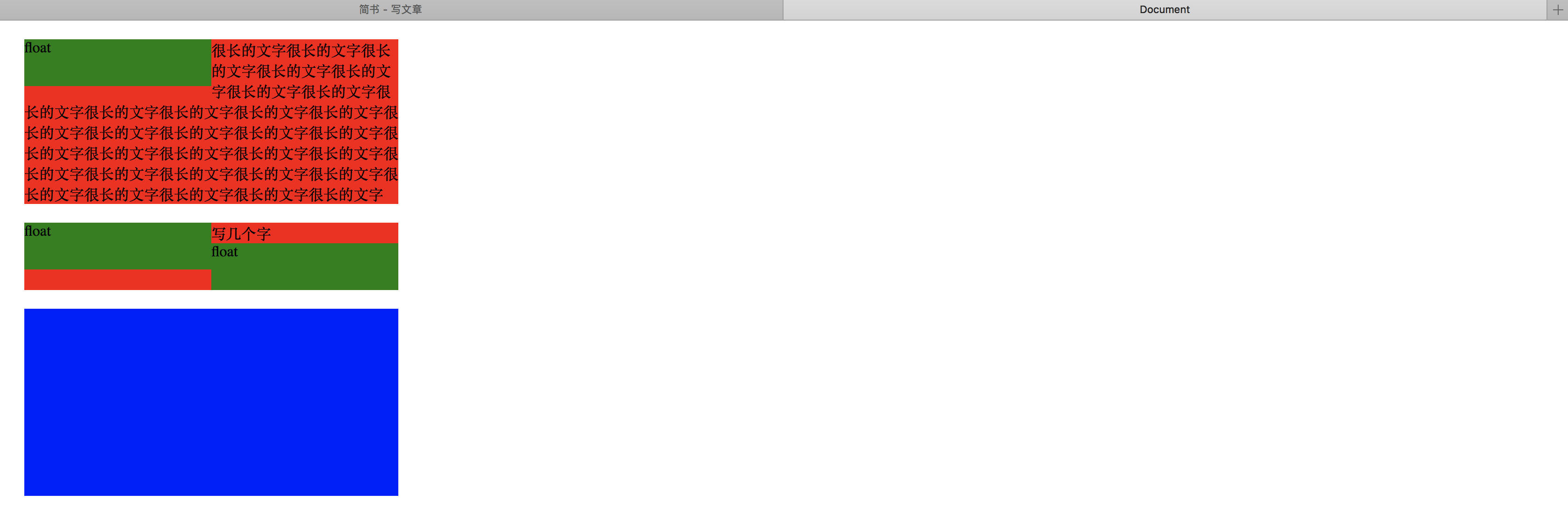
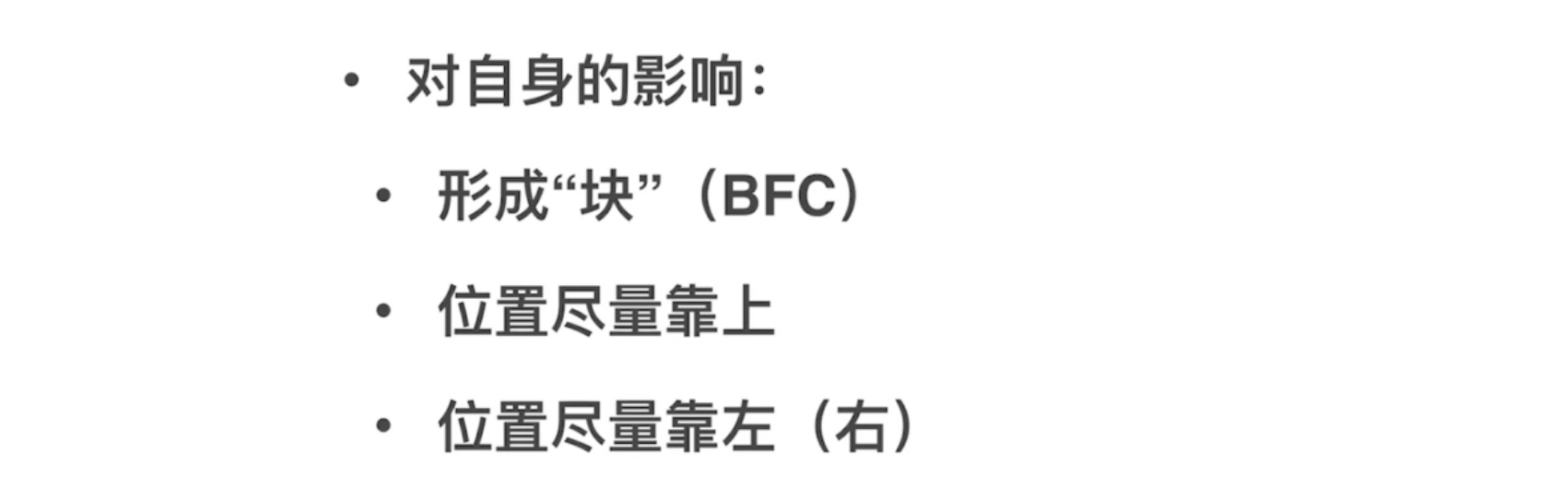
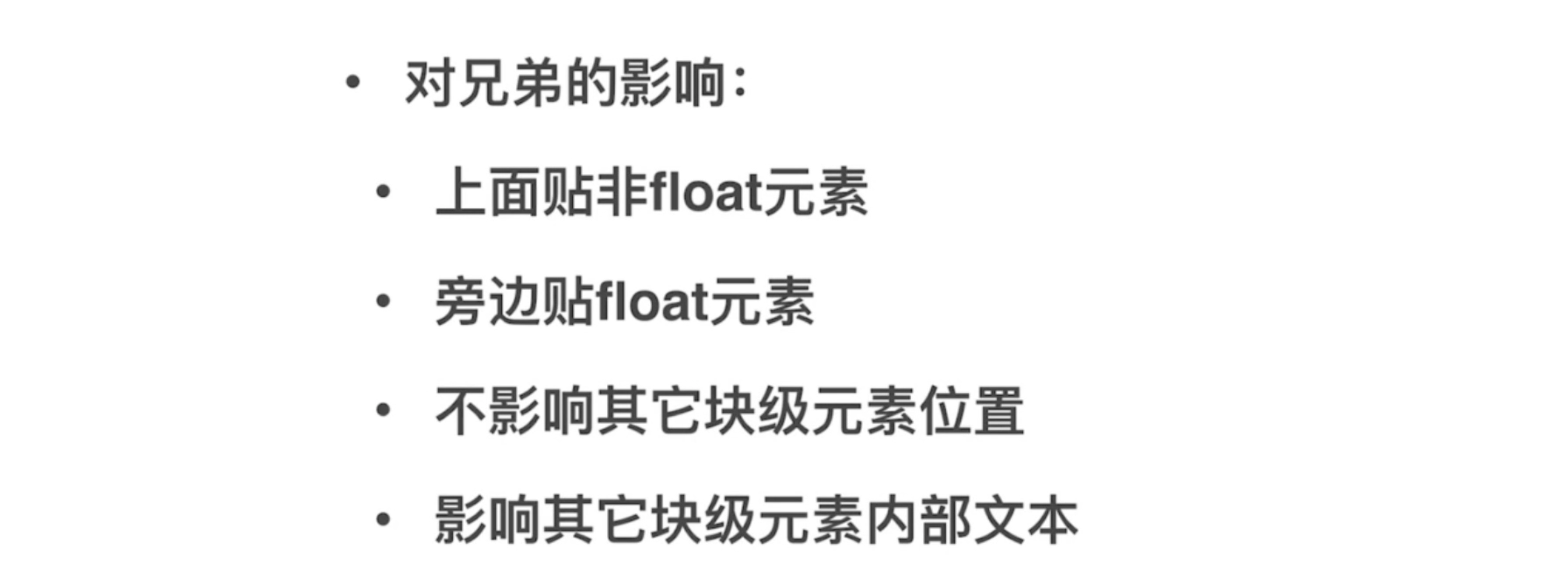
5 float布局



图文混排



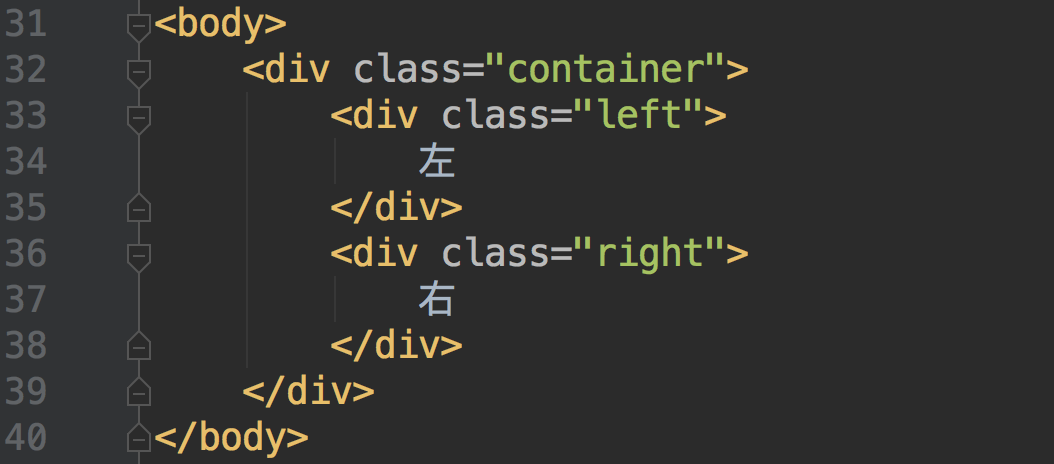
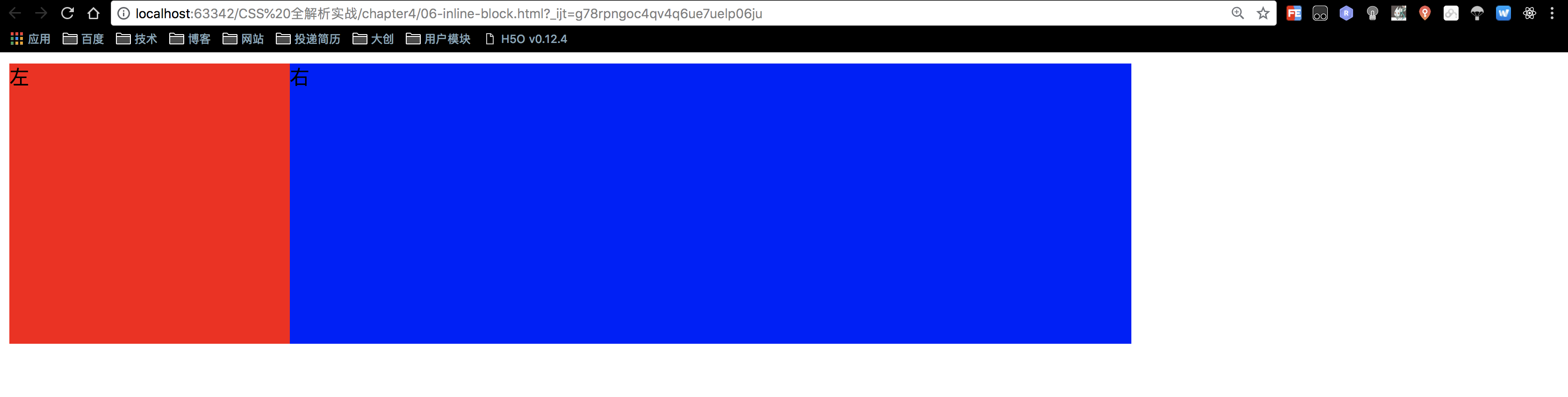
6 inline-block布局



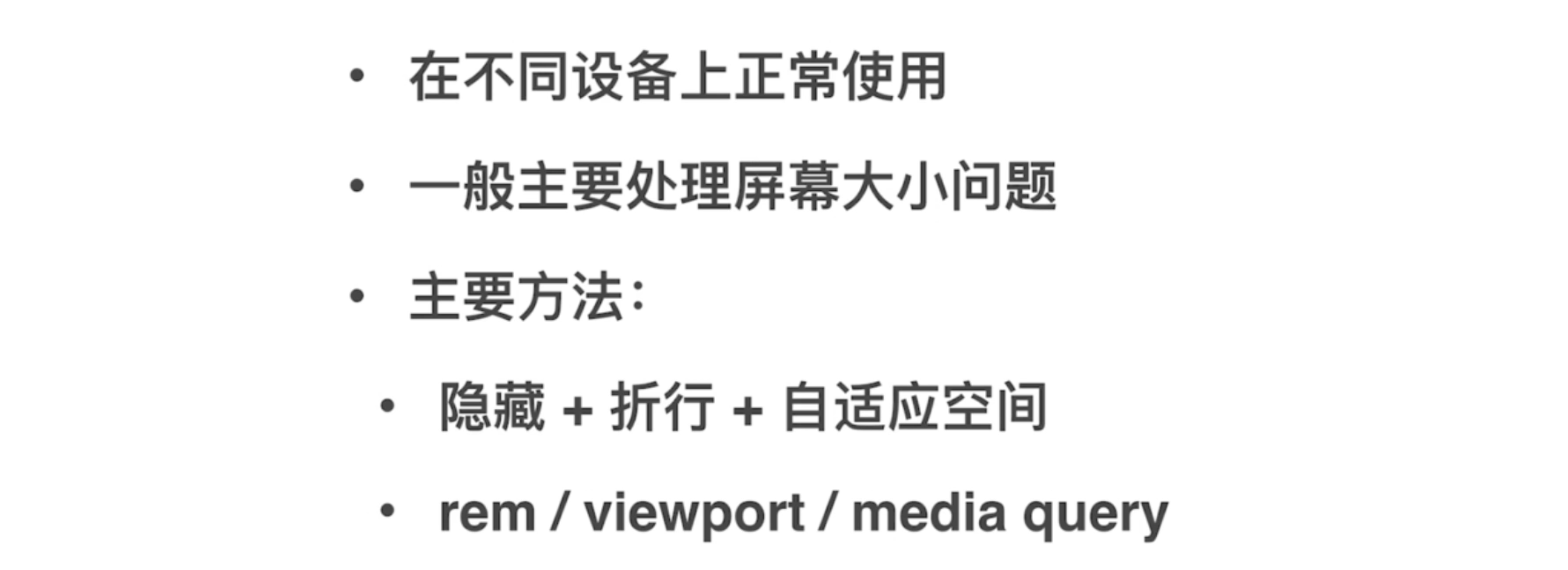
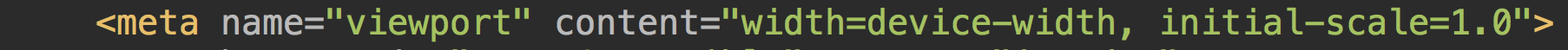
7 响应式布局(1)


让页面适配移动端加此即可


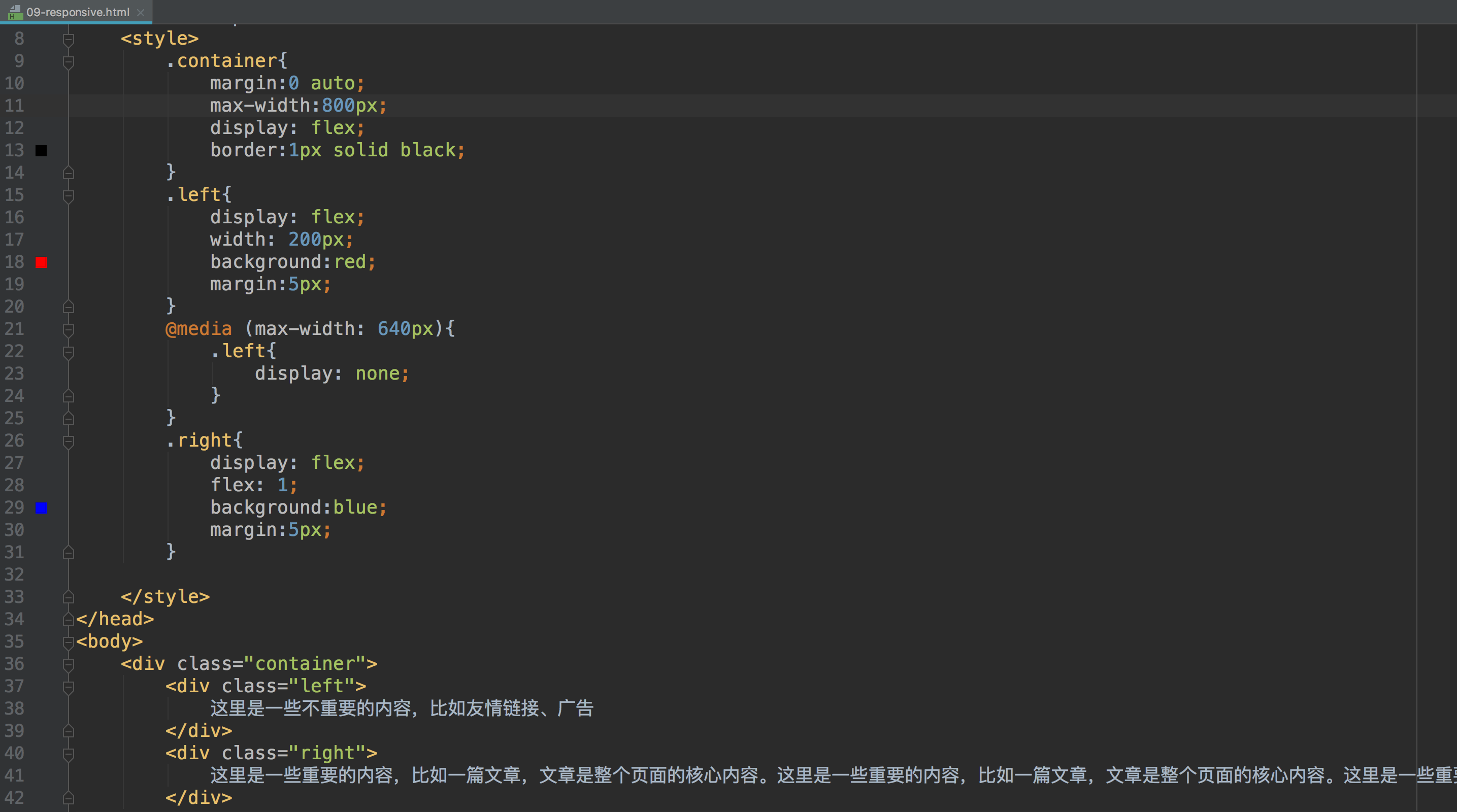
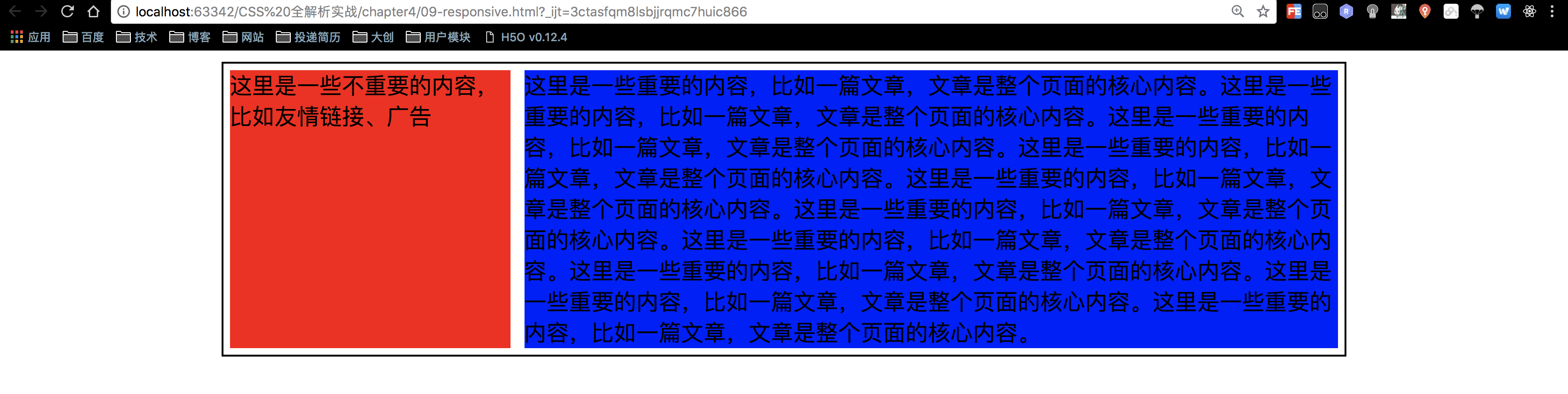
8 响应式布局(2)
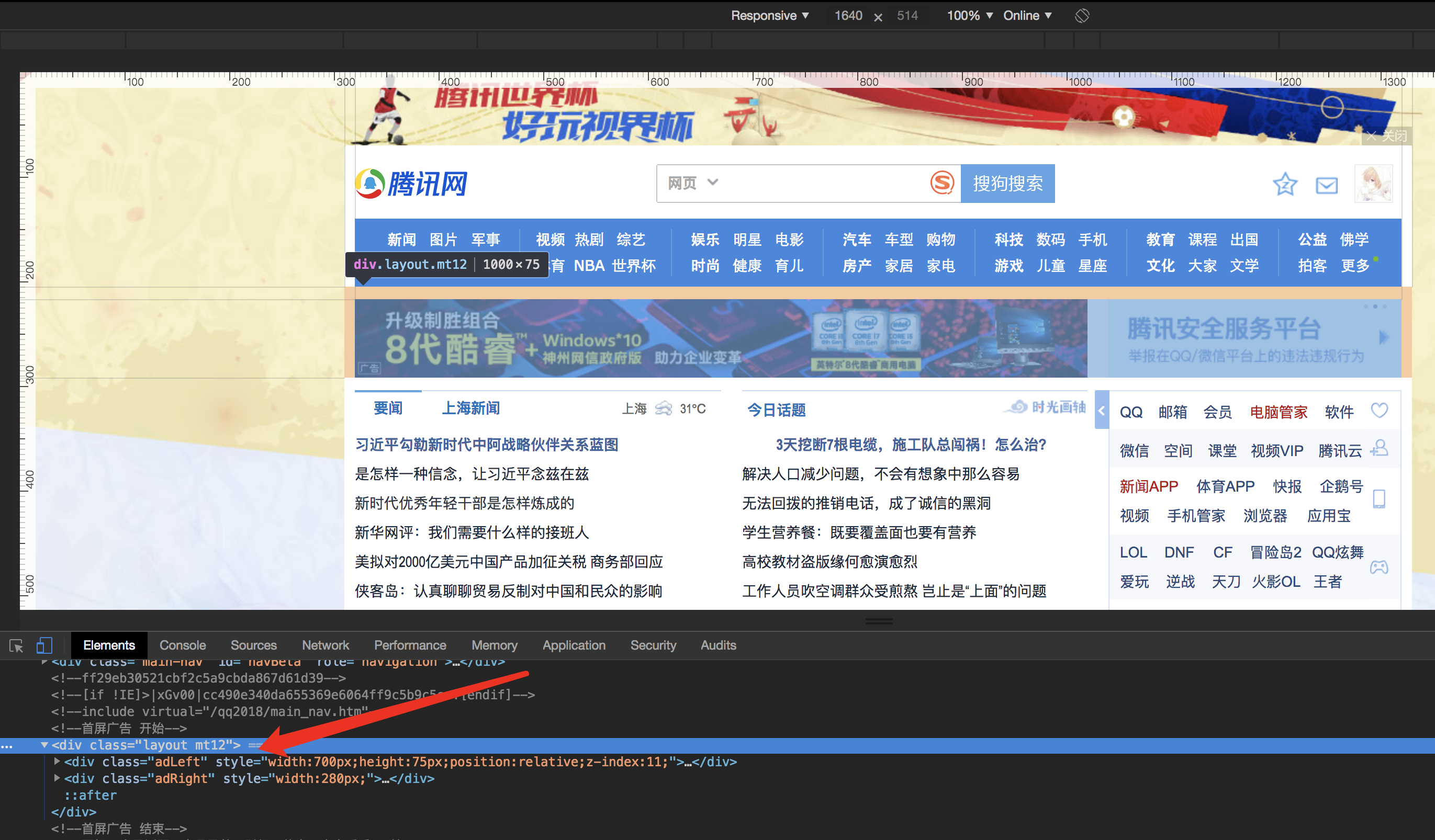
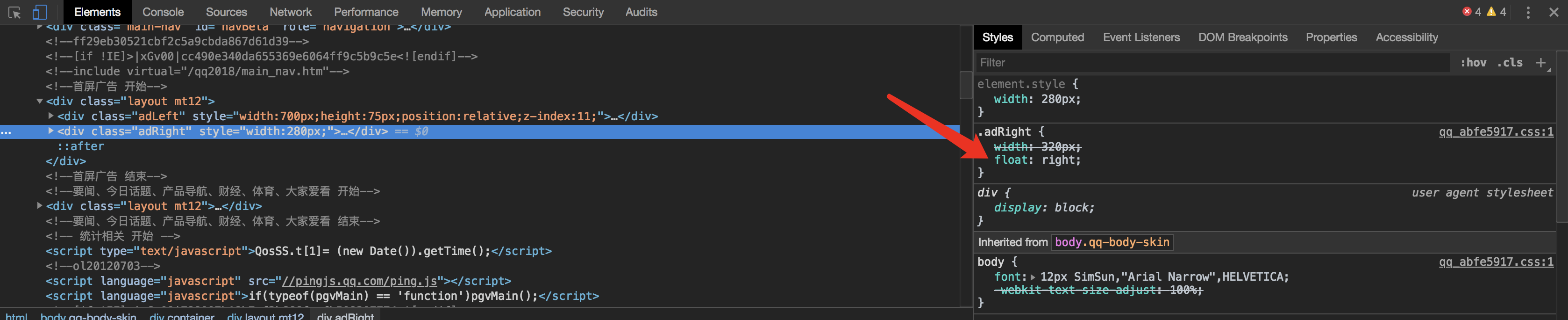
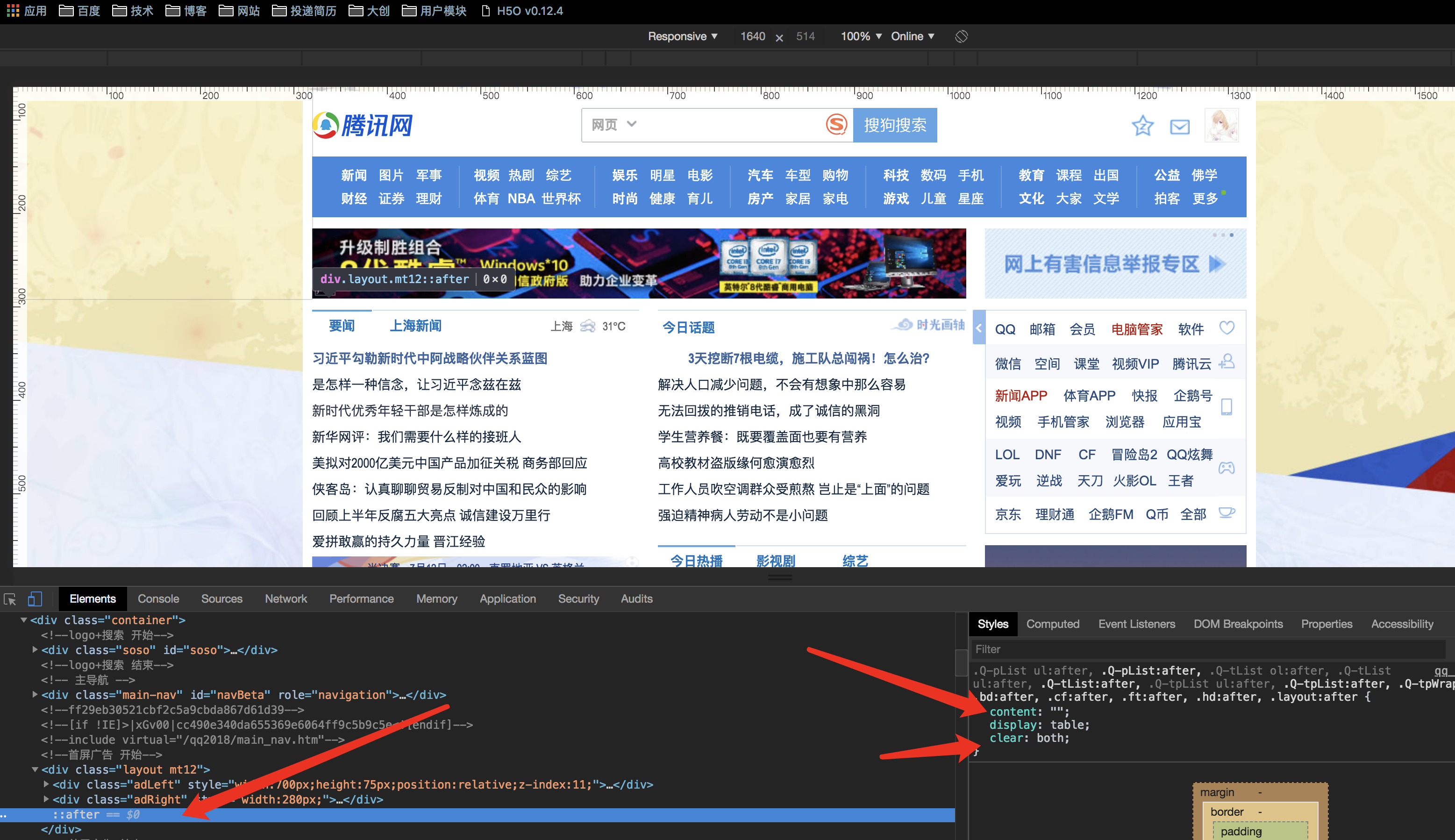
9 主流网站使用的布局方式


看出都是 float 浮动布局分左右

10 CSS面试题





转载地址:http://wyyba.baihongyu.com/
你可能感兴趣的文章
虚机不能启动的特例思考
查看>>
SQL Server编程系列(1):SMO介绍
查看>>
在VMware网络测试“专用VLAN”功能
查看>>
使用Formik轻松开发更高质量的React表单(三)<Formik />解析
查看>>
也问腾讯:你把用户放在什么位置?
查看>>
CSS Sprites 样式生成工具(bg2css)
查看>>
[转]如何重构代码--重构计划
查看>>
类中如何对list泛型做访问器??
查看>>
C++解析XML--使用CMarkup类解析XML
查看>>
P2P应用层组播
查看>>
Sharepoint学习笔记—修改SharePoint的Timeouts (Execution Timeout)
查看>>
CSS引入的方式有哪些? link和@import的区别?
查看>>
Redis 介绍2——常见基本类型
查看>>
asp.net开发mysql注意事项
查看>>
(转)Cortex-M3 (NXP LPC1788)之EEPROM存储器
查看>>
ubuntu set defult jdk
查看>>
[译]ECMAScript.next:TC39 2012年9月会议总结
查看>>
【Xcode】编辑与调试
查看>>
用tar和split将文件分包压缩
查看>>
[BTS] Could not find stored procedure 'mp_sap_check_tid'
查看>>